Що таке портфоліо 3-ї хвилі, чому це важливо для пошуку роботи і як його зробити

Що спільного між кавою та вашим портфоліо? Уявімо портфоліо, як філіжанку цього ароматного напою. Так само як і кава, портфоліо має досягти ідеального балансу між сміливим і витонченим!
Зерна (то ваші проекти) мають бути ретельно відібрані та обсмажені до досконалості, представляючи найкраще з того, що ви можете запропонувати. Кожне зерно є унікальним, зі своїм виразним смаковим профілем. Аромат (ваш візуальний дизайн) приваблює і заманює, вбираючи очі потенційних клієнтів або роботодавців своєю охайністю…
Ну, добре, добре! Я просто не міг стримати себе від цієї паралелі, коли мова заходить про «3-тю хвилю» 😁 Але нумо до нашої справи!
Сьогодні говоримо про зміну підходів до створення портфоліо, чому це сталося і яким має бути дизайнерське портфоліо сьогодні.
1. Чому саме 3-тя хвиля?
Жарти жартами, а 3-тю хвилю дійсно можна виокремити. Звісно, йдеться не лише про оформлення портфоліо, а про концепцію «дизайнера цифрових продуктів» загалом, що змінюється із часом і під впливом різноманітних подій.
А зміни в самопрезентації, зокрема в портфоліо — це вже певний наслідок усіх цих масштабних трансформацій.
1.1 Хвиля перша — ремісництво
За часів, коли всі були «веб дизайнерами», портфоліо мало демонструвати насамперед технічні навички спеціаліста — вміння робити привабливий дизайн.

І було круто, коли в глядача виривалося невимушене: «О, вау!», що супроводжувалося краплями слини з рота.
1.2 Хвиля друга — дизайн-процес
Далі набрав обертів UX дизайн. Ми заговорили про юзабіліті. Діди дизайну почали писати книжки та формалізували теорію. Дизайнери почали більше працювати із дослідженнями, аналізом даних, вивчати проблеми користувачів, узяли на озброєння дизайн-мислення, ітеративний підхід.

Дизайн-процес став домінантною. Разом із формулюванням проблеми, результатами досліджень, гіпотезами та рішеннями, опис процесу пошуку рішень мав бути обов’язково продемонстрований у портфоліо. Бо інакше не comme il faut. Питання: «Опишіть ваш дизайн процес», — обов’язково лунало під час першого ж інтерв’ю. Ймовірно, ще кілька разів потім.
1.3 Хвиля третя — вплив
А далі сталася пандемія. Почалося повномасштабне вторгнення орків в Україну. Війна додала обертів світовій економічній кризі, яка й так уже вирувала та, яка не аби як вдарила по цифровій індустрії. Популяризація ШІ. Масові звільнення.

Перенасиченість ринку талановитими дизайнерами разом з усім вищезазначеним, запустила чергові зміни вимог до дизайнерів, бачення їхньої зони відповідальності, навичок та процесу найму.
2. Як тепер шукають дизайнерів роботодавці та як приймаються рішення?
Навіть худенький стартап, що з’явився вчора після дощу, дістане сотню резюме на вакансію UX/UI дизайнера (замість кількох, як то було раніше). І дизайн-менеджери, ейчари, керівники компаній зіткнулися з проблемою: усі пречудові кейси дизайнерів, як один, рясніють подвійними діамантами, ваєрфреймами та «фінальними» екранами. Портфоліо продає спеціаліста, як такого, що знає всю теорію, дизайн-процес, вміє думати та краще чи гірше вміє в UI (це вже, якщо дуже пощастить).
Проте чи були поставлені проблеми розв’язані та наскільки успішно? Як змінилися показники метрик? Та чи взагалі якісь бізнес-метрики були в голові дизайнера, як той сідав ітерувати над дизайном?
Якщо узагальнити, то більшій частині портфоліо бракує відповіді на питання: який вплив мала ця робота на бізнес?
Додатковий матеріал. Гарна стаття від дизайнера в Atlassian, з промовистою назвою: How focusing on process is ruining your design portfolio.
Тож, на що звертають увагу тепер?
2.1 Процес пошуку рішень усе так само важливо бачити в портфоліо кандидата. Проте фотографії людей, з якими проводилися інтерв’ю, скріншоти з Hotjar, наліпки на дошці, що дизайнер сфотографував під час чергового воркшопу (або взяв на стоках) тощо — усе це зайве й лише відволікає від головного.
Контексту має бути рівно стільки, скільки необхідно для розуміння того, яку проблему вирішував дизайнер.
Додатковий матеріал. Прекрасна стаття Are you boring your interviewer by over-explaining context?, що підкреслює важливість подання обмеженого контексту глядачам.
«Ви ніколи не зможете повністю пояснити контекст, і краще навіть не намагайтеся… Неможливо передати контекст повністю, але така спроба часто відвертає увагу від того, що є дійсно важливим».
2.2 Який **вплив** робота та представлені дизайн-рішення мали на бізнес? Які метрики використовувалися для аналізу успішності рішень: чи знизили drop off, покращили рейтинг продукту в магазині, збільшили конверсію… Що сталося в кінці і як дизайнер знає, що досяг успіху?
2.3 Робота має бути **розказана** й містити персоналізовану історію, що виділяється та запам’ятовується на тлі сотень інших резюме та портфоліо.
3. Як має виглядати ваше портфоліо сьогодні?
Гарні поради дає Моллі Кокс у своєму Design Portfolio Playbook і заразом покроково описує, як саме вона проводить портфоліо ревью. Зверніть увагу, скільки разів на цих слайдах трапляється порада: «розповідати історію, робити кейси персоналізованим» (як і все портфоліо загалом). Моллі навіть пропонує називати case studies відтепер просто stories. Я погоджуюся!
3.1 Сторітелінг

Певно, я вже задовбав вас своїми порадами озброюватися сторітелінгом, але портфоліо є вашим головним інструментом продажу. Найкращий метод продажів — це приємна комунікація, яка відгукується іншим та пробуджує цікавість. До цього часу портфоліо дизайнерів нагадували, швидше, скріншоти контекстів їхньої роботи, аніж цілісні історії, що здатні продавати експертизу.
Додатковий матеріал. Щодо принципів побудови наративу та схем роботи зі сторітелінгом, ви можете знайти це в моїй попередній статті Storytelling for designers.
Які питання поставити собі, аби створити історію проекту, ви знайдете також у цій короткій статті.
3.2 Менше процесу, більше результатів

Ваше портфоліо має бути зосереджене на кінцевих результатах, а не на артефактах процесу. Красиві user flows та customer journey maps, створені спеціально для портфоліо, більше нашкодять своєю фіктивністю, аніж дадуть якусь користь.
А під результатами ми розуміємо не лише фінальні дизайн-макети, а історію того, як вони вплинули на компанію, для якої ви цей дизайн створили та від якої отримали гонорар за свою роботу.
3.3 Метрики та орієнтація на бізнес

Починайте кожну роботу з формулювання проблеми та зазначення тих метрик, які ви погодили з командою для моніторингу та аналізу. Завершуйте свою історію відповіддю на питання, чи вдалося вам розв’язати поставлену проблему і якщо так, то як ви це зрозуміли. Для цього використовуйте цифри зазначених на початку метрик.
4. Приклади робочих історій 3-ї хвилі
На завершення нумо дивитися приклади!
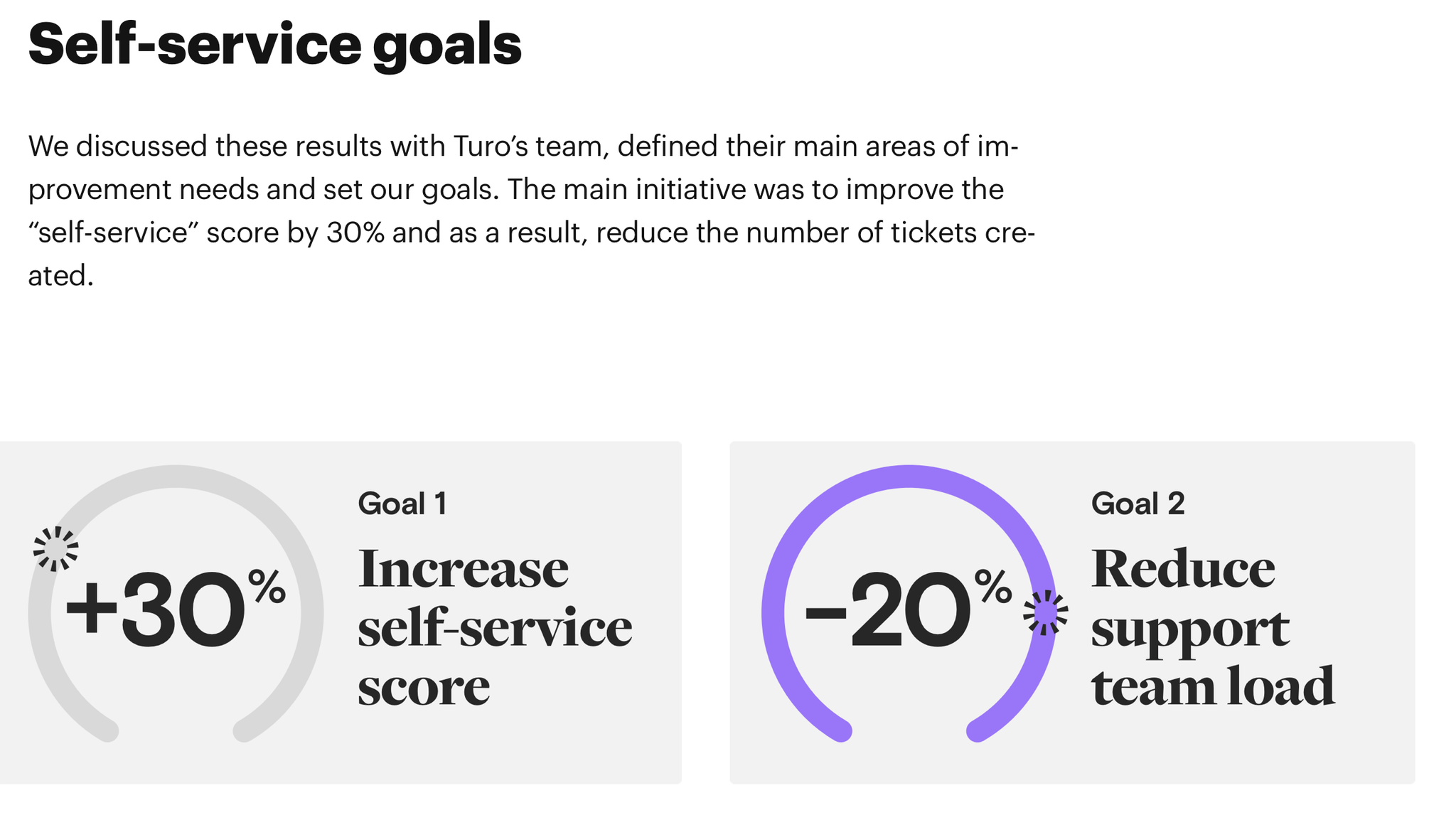
4.1 Turo support portal redesign by Ramotion
Це чи не одна з найкращих студій цифрового дизайну у світі, так що не дивно, що їхня робота йде в мене першою. На що звернути увагу:
- Вплив зазначений уже в заголовку роботи: Improving self-service by 30 %.
- Достатня кількість контексту.
- Прекрасний опис проблеми із використанням реальних показників.
- Вже на початку зазначені конкретні цілі та метрики.
- Елегантна демонстрація рішень.
- Завершення історії розробки зазначенням досягнутих результатів і того, як змінилися метрики.
4.2 Swiftwash Laundry UI/UX Mobile App Case Study by Orbix Studio
- Гарний приклад сторітелінгу.
- Ознайомлення з проблемами та пропонованими рішеннями.
- Оформлення і демонстрація результатів та впливу дизайну на бізнес.
4.3 Healthcare Platform by Arounda
- Достатня кількість контексту та опис проблеми.
- Ідеальний баланс артефактів в історії, аби зрозуміти, що це якісна робота, зацікавитися і бажати дізнатися більше.
- Чудове оформлення результатів із використанням метрик.
4.4 Finding Safe and Compatible Travel Partners within Communities by Nizwa
Це приклад гарного сторітелінгу й того, як можна подавати інформацію (ті самі ж метрики), в умовах нестачі даних (частий кейс у навчальних проектах).
4.5 Increasing app installs by 600 % on Fave's new landing page by Rachel How
Від початку історії ми одразу розуміємо, що це не тільки про дизайн, а і про те, як він вплинув на компанію та її подальший розвиток. А вже потім маємо і процес, і артефакти, і все, що потрібно для оцінки навичок дизайнера.
Друзі, на цьому все на сьогодні. Бажаю вам успіхів, а вашим новим кейсам історіям легко застрибнути на гребень 3-ої хвилі 🌊
Дякую! 🤗
